I'm always excited to take on new projects and collaborate with innovative minds.
Kayseri/Turkey
I'm always excited to take on new projects and collaborate with innovative minds.
Kayseri/Turkey
Merhaba, Tailwind CSS, modern ve esnek yapısıyla zaten kalbimi çalmıştı, ama responsive tasarım yaparken bazen içimden “Yahu, bu kadar sınıf yazmaktan klavyem aşınacak!” diye cıldırıyordummm.

Ben Bunla Geldim, Bunla Giderim Kardeşim!
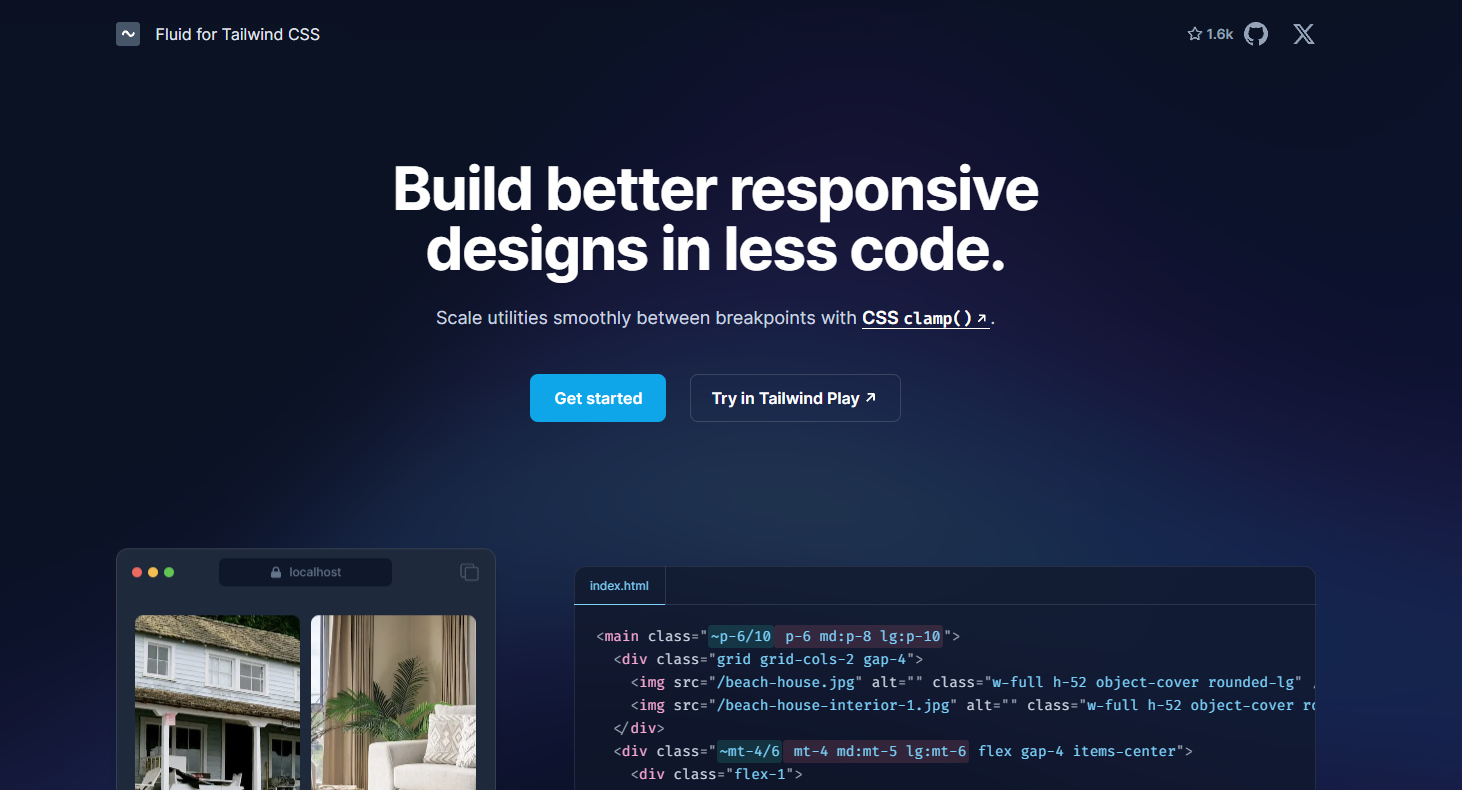
Merhaba, ben arayüz geliştirme dünyasının asi çocuğu, Tailwind CSS’in sadık bir aşığıyım! 😎 Tailwind CSS, modern ve esnek yapısıyla zaten kalbimi çalmıştı, ama responsive tasarım yaparken bazen içimden “Yahu, bu kadar sınıf yazmaktan klavyem aşınacak!” diye cıvdırıyorum. Her ekran boyutu için ayrı ayrı sınıf tanımlamak, hem zaman kaybı hem de kodun okunurluğunu “naber” dedirtecek seviyeye indiriyor. Üstelik, ekran boyutları arasında geçiş yaparken tasarımlar o kadar keskin değişiyor ki, sanki bir anda başka bir siteye ışınlanıyorum! 😵 İşte tam bu noktada, sahneye fluid.tw giriyor ve “Kardeşim, sakin ol, ben hallederim!” diyor.
Eskiden, responsive tasarım yaparken şöyle bir kod yazardık:
<h1 class="text-base md:text-xl lg:text-2xl">Bu bir başlık</h1>Bak, kulağa basit gibi geliyor, değil mi? Ama bu kodda bile sorunlar var. Ekran boyutu değiştiğinde, font boyutu pat diye değişiyor. Yumuşak geçiş mi? Yok öyle bir dünya! 😤 Bir de sadece font boyutu değil, margin, padding, renk gibi başka şeyler de eklemek istersen, kodun uzayıp “Game of Thrones” dizisi gibi destansı bir hal alıyor. Her breakpoint için ayrı sınıf, her sınıf için ayrı bir “off” anı. Kısacası, hem sen yoruluyorsun hem de kodun “Beni niye bu hale getirdin?” diye sana trip atıyor.
İşte burada fluid.tw devreye giriyor, adeta bir süper kahraman gibi! 🦸♂️ Bu, Tailwind CSS için geliştirilmiş bir eklenti ve CSS’in clamp fonksiyonunu kullanarak ekran boyutlarına göre otomatik ölçeklenen, akıcı tasarımlar yaratıyor. Her breakpoint için ayrı sınıflar yazmaya veda et, çünkü fluid.tw ile az kodla çok iş yapıyoruz!
Önce şu eklentiyi projemize ekleyelim, hazır mısın? Terminali aç, kahveni yudumla ve şunu yaz:
npm install -D fluid-tailwindŞimdi, Tailwind konfigürasyon dosyamızı bir elden geçirelim. “Aman, konfigürasyon mu, üff!” deme, bu iş iki dakikalık. Şöyle bir şey yapıyoruz:
// tailwind.config.js
module.exports = {
theme: {
screens: {
sm: '40rem'a,
md: '48rem',
lg: '64rem',
xl: '80rem',
},
},
plugins: [require('fluid-tailwind')],
};Bu arada, fluid.tw’nin kendi sitesindeki Limitations kısmını mutlaka oku. Orada “Aha, bunu bilmesem başım ağrırdı!” diyeceğin birkaç detay var. 😉
Konfigürasyonu yaptıktan sonra, artık sahne bizim! Font boyutunu şu şekilde ayarlıyoruz:
<h1 class="~text-base/2xl">Bu bir başlık</h1>Ya da daha spesifik bir şeyler istersen:
<h1 class="~md/lg:~text-base/2xl">Bu bir başlık</h1>O tilda (~) işareti, fluid.tw’nin sihirli değneği! 🪄 Artık ekran boyutları arasında font boyutu öyle güzel, öyle akıcı geçiş yapıyor ki, sanki tasarıma bir smooth jazz havası katıyor. 😎 Üstelik sadece font boyutu değil, margin, padding, hatta aklınıza gelen her türlü stil için bu yöntemi kullanabilirsiniz. Kod kısa, tasarım şık, sen havalı!
Kısacası, fluid.tw benim yeni yol arkadaşım oldu. Tailwind CSS zaten muhteşemdi, ama fluid.tw ile artık durdurulamaz bir ikiliyiz! 😜 Sen de bu eklentiyi projene ekle, kod yazarken hem zamandan tasarruf et hem de tasarımlarına “Vay be!” dedirt. Daha fazla detay için fluid.tw’nin sitesine göz at, ama sakın “Aman, sonra bakarım” deme, çünkü bu eklenti seni bekliyor!
Hadi, klavyene kuvvet, iyi kodlamalar kardeşim! 🚀
E-posta hesabınız yayımlanmayacak. Gerekli alanlar işaretlendi *